
TIMELINE
2 Weeks in 2024
ROLE
Lead Designer
PURPOSE
Personal Project
SUMMARY
Platform for Hackathons
Hackathons are fertile ground for creativity, learning, and launching new ideas. But for many developers, the friction begins long before writing a single line of code.
They struggle to discover events that match their interests or timeline.
They lack an easy way to find teammates with complementary skills.
Communication is fragmented across Discord, Google Docs, and endless DMs.
Projects often vanish post-event without a place to share, showcase, or iterate.
Despite an explosion of virtual and hybrid hackathons post-2020, tooling for participants remains disjointed. We saw an opportunity to reimagine the hackathon experience end-to-end—not just during the event, but before and after too.
INTRODUCTION
End Goal
We scoped this platform with one North Star: Accelerate innovation by reducing collaboration friction in hackathons.
This translated into four core goals:
Discovery: Make finding relevant hackathons effortless.
Teaming: Help devs find and vet potential collaborators.
Workflow: Enable real-time idea sharing and coordination.
Showcasing: Offer a space to publish and promote projects post-event.
RESEARCH
User Interviews
We conducted interviews with 12 developers across varying levels of experience, including:
Solo participants who often join last-minute
First-timers who felt overwhelmed by logistics
Power users who participate in >5 hackathons/year
RESEARCH
Process & Painpoints
What do users do today and where do they encounter friction points in the journey?
How does a user feel at each stage and what are the pain points?
PROTOTYPES
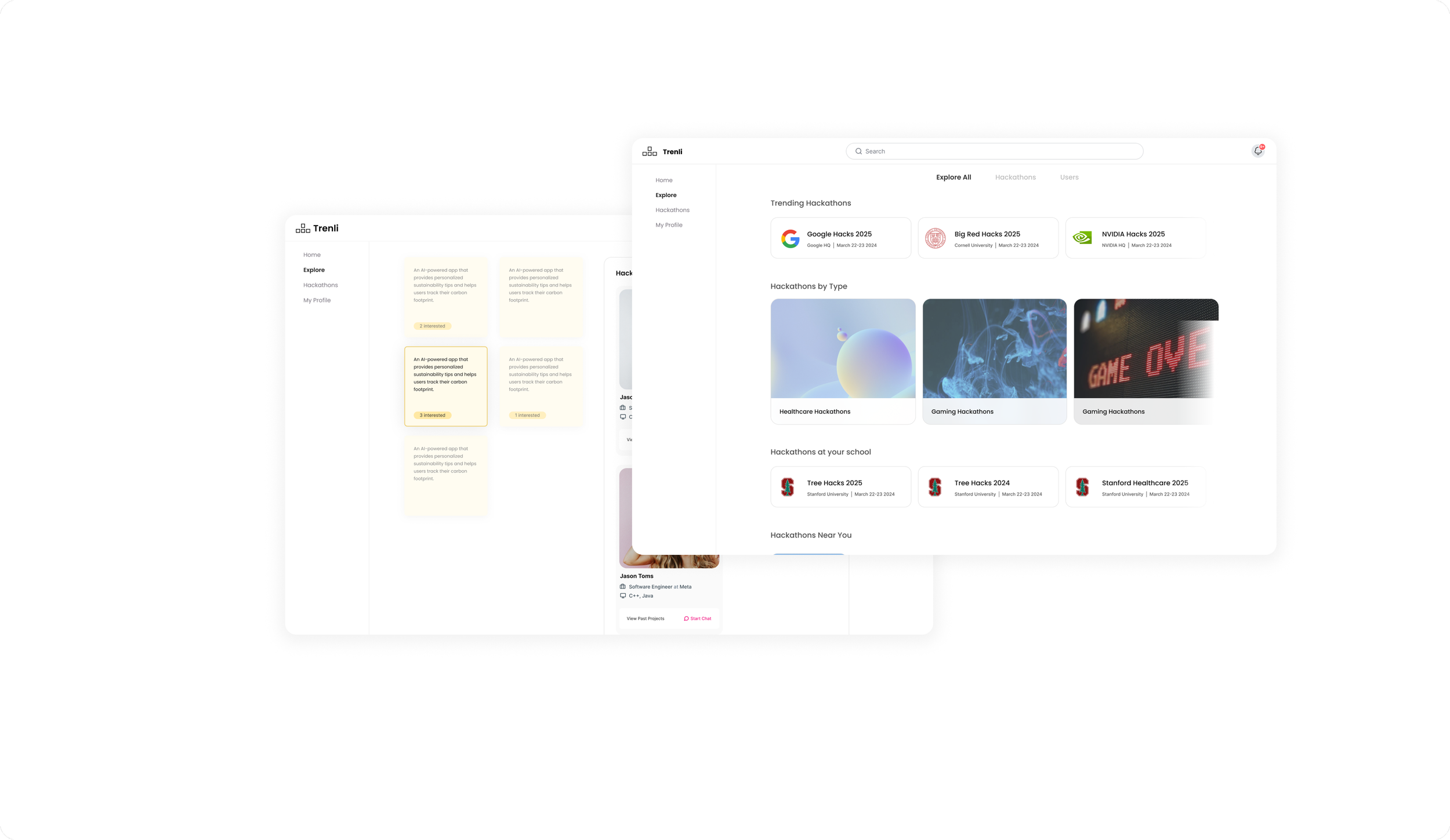
Design Mockups
Solving for Discovery:
Card-Based Layout: Visual cards with logos, dates, and locations support quick scanning and lightweight decision-making.
Soft Personalization: Sections like “Hackathons at your school” and “Near You” offer relevance without requiring user input or log-in.
Category-Based Browsing: “Hackathons by Type” introduces interest-driven exploration, encouraging discovery of new domains.
Minimalist, Modern UI: Clean design, consistent typography, and white space reduce cognitive load and improve readability.
Search & Segmentation: A global search bar and top-level content tabs enable both goal-driven and exploratory navigation.
Prioritized Information Hierarchy: Content is structured from most broadly relevant (trending) to most personally relevant (school-based and nearby events), aligning with natural discovery flows.
Solving for Idea Sharing:
Sticky Note Format for Low-Friction Sharing: The familiar sticky-note aesthetic encourages casual posting of ideas, reducing pressure and making early-stage thoughts feel welcome.
Micro-Validation Through Interest Tags: The “Interested” count provides lightweight social proof, allowing users to gauge momentum without requiring full commitment.
Separation of Ideas and People: Structuring the layout with ideas on the left and interested teammates on the right reflects the natural sequence of forming a team—starting from a concept and attracting collaborators.
Consistent Card Patterns: Both idea notes and user profiles are designed as modular cards, reinforcing a unified system for quick visual scanning, comparison, and interaction.
Solving for Teammate Search:
Interest-Based Team Formation: Connecting people to ideas first ensures that team formation starts with genuine alignment, reducing friction in collaboration and increasing long-term engagement.
Profile Cards with Actionable Paths: Each teammate card offers clear actions—“View Projects” and “Add to Team”—allowing users to evaluate fit and take next steps without leaving context.
Visual Emphasis on People: Prominent profile images and concise skill summaries humanize the interface and make it easy to distinguish and remember potential teammates.
Embedded Project Context: Linking profiles directly to past projects helps users assess credibility and compatibility quickly, enabling informed and confident team-building decisions.
Solving for Project Sharing:
Social Validation Loop: Likes, comments, and visible collaborators create a feedback loop that encourages more project sharing and celebrates contributions publicly.
Playable Media Previews: Embedded videos make project showcases feel dynamic and instantly engaging, giving users a quick feel for the build without needing to read lengthy descriptions.
Hackathon Attribution Tags: Clear labeling of the associated hackathon adds context, relevance, and a sense of achievement, motivating others to participate and share too.
Identity-Driven Sharing: Featuring the creator’s name, role, and organization establishes credibility while fostering a culture where people are proud to associate their identity with their work.







